はい、加わりました。
Noto Sans JP – Google Fonts https://fonts.google.com/specimen/Noto+Sans+JP
軽く試してみようということで、このブログをNoto Sans JPにしてみました!
とりあえず、気になるところを‥‥
アーリーアクセスとの違い
まず名前が違います。アーリーアクセスでは、
Google Fonts + 日本語 早期アクセス • Google Fonts + Japanese Early Access https://googlefonts.github.io/japanese/#notosansjapanese
「Noto Sans Japanese」で、Google Fontsでは、「Noto Sans JP」です。
乗り換える際は、CSSのfont-familyなど、気をつけましょう。
データー量
これ結構違いました。


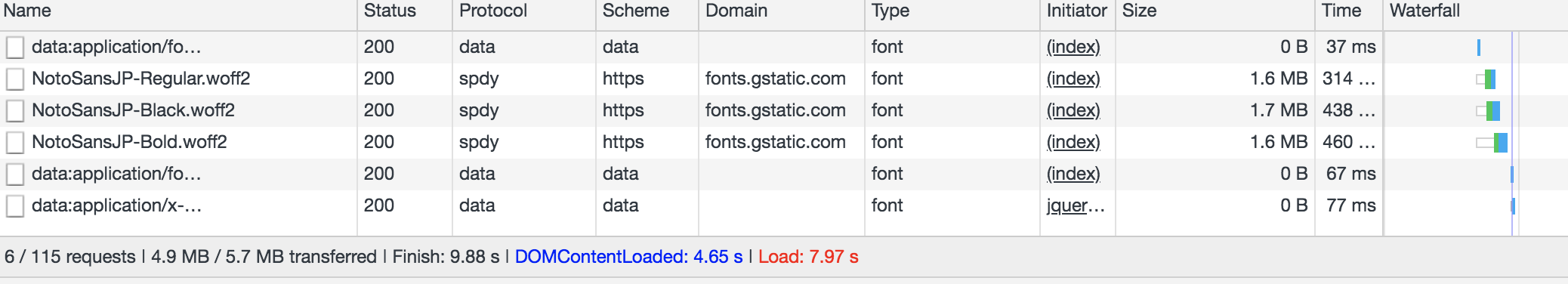
最初、「コンテンツに応じてサブセット化してる?」と思ったのですが、読み込みのソースが、
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:400,700&subset=japanese" rel="stylesheet"> なので、JavaScriptで対象の文字を拾って‥‥ということでもなさそうです。まあ、軽くはなってますね。
追記:ちょっと違うかも
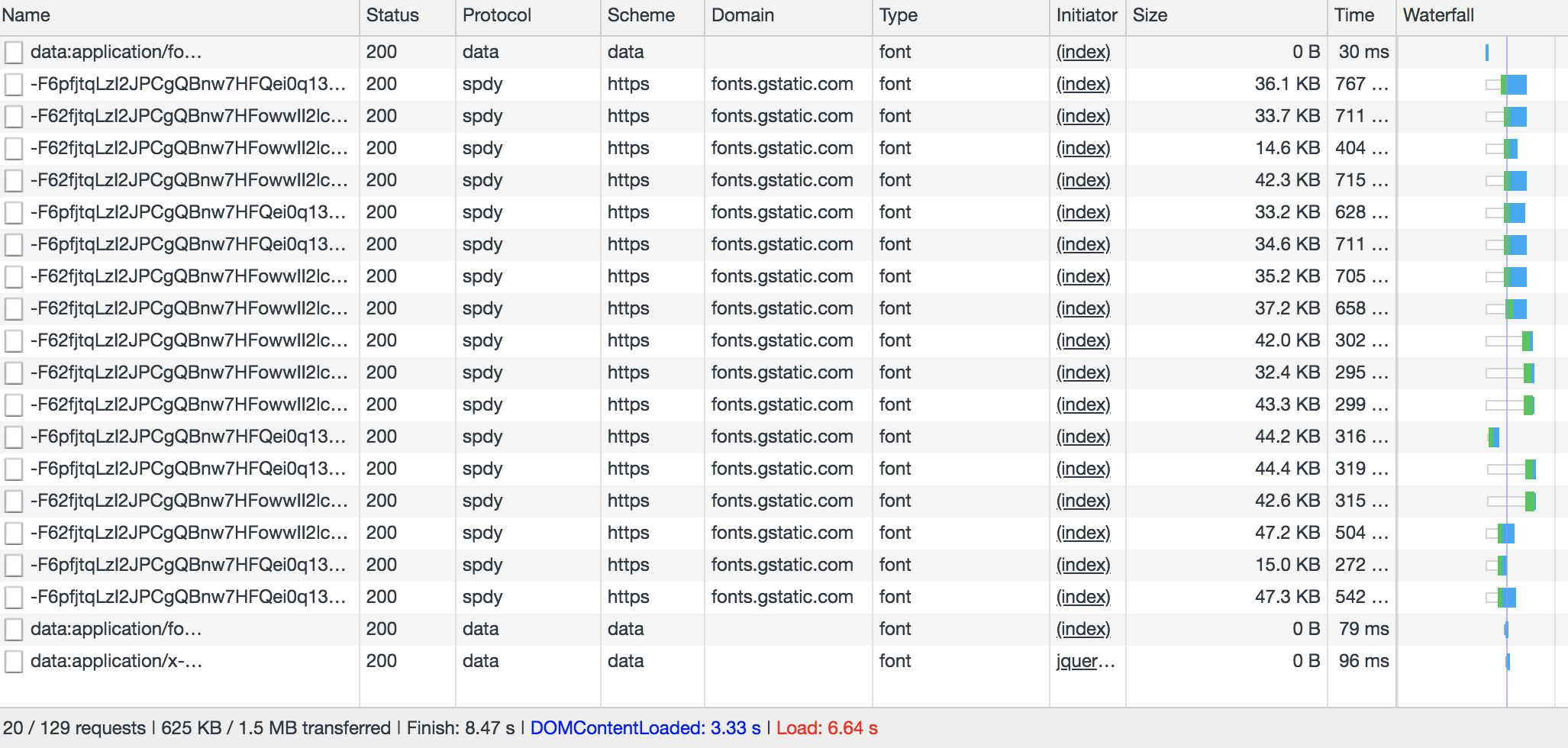
先程、このページのfontデータの容量見てみたら793KBでした。スクリーンショットを取ったページは https://maepon.blog/wordpress/hello-sakura/ なんですが、こちらは今確認しても625KB。
これはコンテンツの内容によって変わってくるのかもしれません。えっ?どういう仕組なの?
さらに追記:ちょっと仕組みがわかりました
ちょっと、https://fonts.googleapis.com/css?family=Noto+Serif:400,400i,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnameseを確認してみたところ、「unicode-range」という指定があったので、「ひょっとしたら」と調べてみたところ
ですね、https://t.co/stMTFtPdf3
— 前川 昌幸@maepon (@maepon) September 5, 2018
1ファイル/47.1KBhttps://t.co/JhLtdotYJP
28ファイル/1MB
でした。
unicode-rangeの範囲内にあるフォントファイルだけを読み込むようになっているようです。巷のWebFontsサービスの様にコンテンツの文字に合わせたサブセットを作成するわけでは無いですが、ある程度はコンテンツ内で利用している文字に合わせて必要なフォントファイルをダウンロードする仕組みのようです。
スッキリした!
font-feature-settings
効いてないっぽい。残念。これは改善に期待。
まとめ
レギュラー入りに伴い、
- データー総量の削減
- 小分けにしてHTTP/2で送ることでダウンロード時間の短縮
- キャッシュ化
で、どこまでパフォーマンス方面の改善をポジティブに捉えることができるかが鍵でしょうか?個人的には、Noto Sansを指定されたときの後ろめたさは減るかなと思っているので、導入時の抵抗の温度感が変わりそうです。
コメントを残す