はじめに
仕事では複数のシステムやSaaSを利用し、それぞれのコンテンツをIDやコードで管理しています。 それらの情報を参照して別のシステムを見るという定型作業が多く、他のシステムへのリンクがあれば楽なのにという場面があります。
しかしSaaSのカスタマイズには限界があり、自由にリンクを作ることが難しかったため、自社内でのIDやコードからリンクを生成する拡張機能を作成していました。
ただしそれは社内情報を含んでいたため、公開ストアでの配布は無理。非公開グループでの共有はパートナーさんには提供できない。となると「開発者モードにしてインストールして使用してください」と案内する必要があります。
これは、利用するためのハードルを高める結果となり、特に非エンジニア層にとっては利用の障壁が高くなっていました。
そこで、拡張の本体に社内情報を含めず、別途設定ファイル(YAML)をインポートして利用する形にしたのがPick And Linkです。

開発の苦労
設定ファイルにはYAMLを採用しました。
- コメント込みでユーザーが分かりやすく
- 修正も簡単
ただしYAMLのエンコード・デコードにおいて、設定された式表現が変わってしまう現象に苦労しました。
この開発は、GitHub Copilot Agentを活用し、コードを第一行から自分で手打ちするのではなく,「設計」→「指示」→「生成」→「調整」の流れを追う形で進めました。
結果的に、ベースとなるロジックやストラクチャーを快速に作り、部分では手修正をかける、という作業スタイルでコードを立ち上げています。
使ってみて分かった便利さ
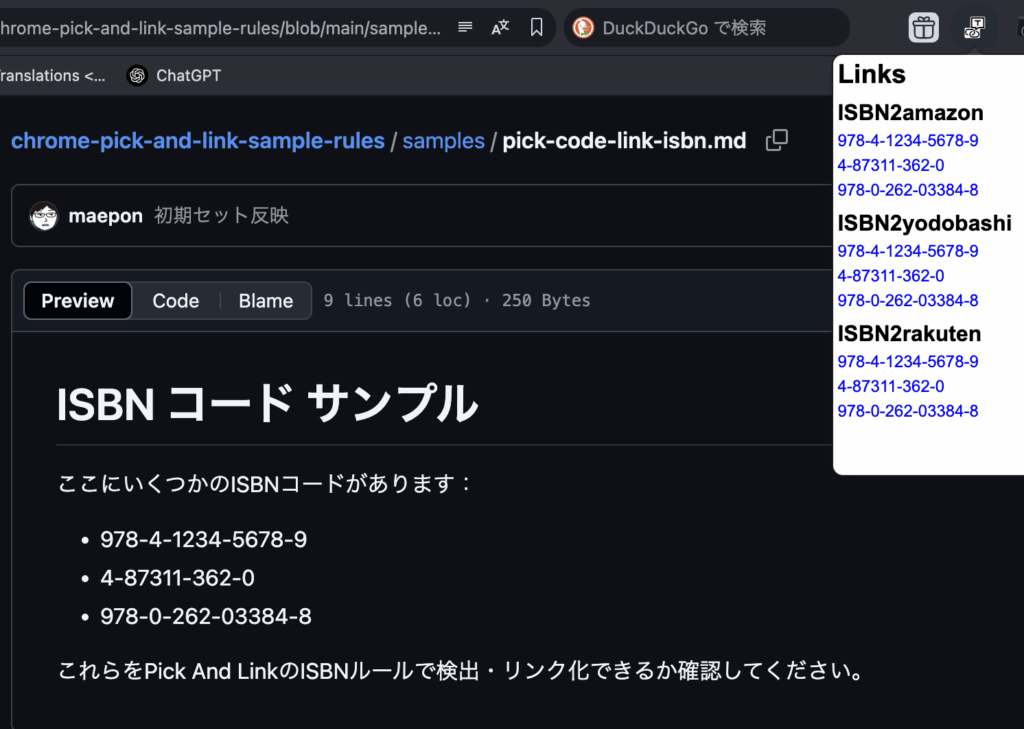
Pick And Linkを使ってみて、複数のシステムやサイトをまたいでIDやコードを検索窓に入力するという定型作業が大幅に効率化されると実感しました。
これまでは、対象となるIDやコードをコピーし、システムごとに手動で検索窓に貼り付けて検索を繰り返す必要がありましたが、拡張機能を利用することで、リンクを一発で生成できるようになりました。
これにより、作業時間の短縮だけでなく、手作業による貼り付けミスや検索ミスも防げるようになり、特にルーチンワークでのストレスが大幅に軽減されたと感じています。
関連リンクのご案内
Pick And Linkは以下からインストール・利用できます。
- Chromeウェブストア:Pick And Linkをインストールする
設定ルールは以下で公開しています。必要に応じてインポートしてご利用ください。
- GitHubリポジトリ:chrome-pick-and-link-sample-rules
また、拡張機能の紹介ページもご用意していますので、詳しくはこちらをご覧ください。
- 紹介ページ:Pick And Link拡張機能の紹介&使い方
今後の方向
同じような必要を持つ人たちに役立てばうれしいと思っています。
また、クローズな環境だけでなく、公開環境で使えるルールも共有していきたいと考えています。
おわりに
Pick And Linkは「小さな不便を解決する」ために作られた拡張機能です。
大きな問題を解決するものではありませんが、日々の小さな効率化を積み重ねていくことは大切です。
同じような必要を持つ人たちのお役にたてば、とてもうれしいです。