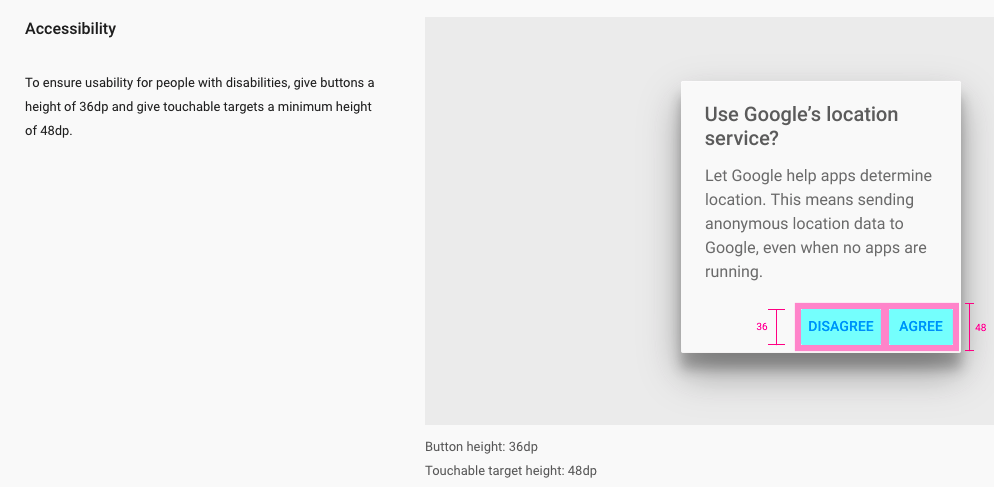
マテリアルデザインのスタイルガイドを見ていたら、ボタンの高さは36dpとあり、さらにクリッカブルな領域は48dpにするという記述を見つけました。
https://material.io/guidelines/components/buttons.html#buttons-style

だとすると、button要素内に透明の領域を‥‥、とかspanやdivなど親要素つけてそこに判定を‥‥、というよりはlabel要素使うのがマークアップとしては素直かな?と思いました。
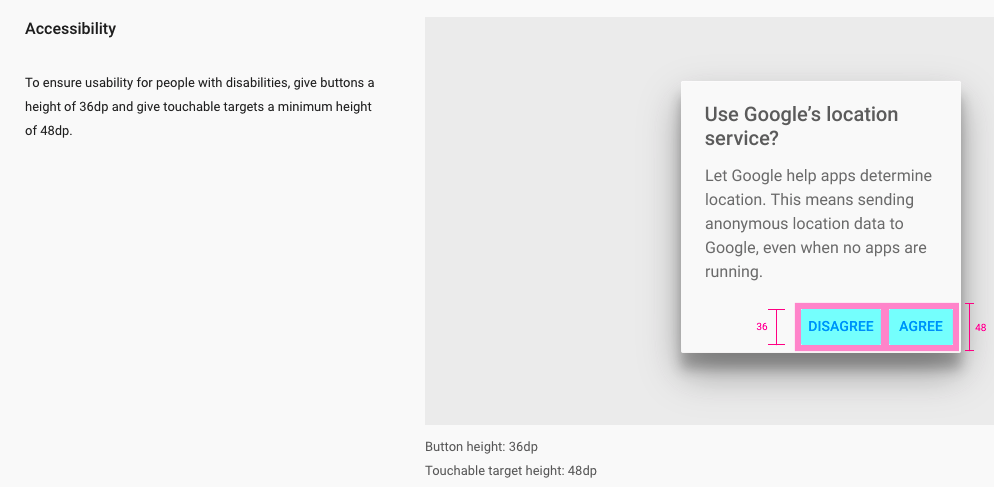
マテリアルデザインのスタイルガイドを見ていたら、ボタンの高さは36dpとあり、さらにクリッカブルな領域は48dpにするという記述を見つけました。
https://material.io/guidelines/components/buttons.html#buttons-style

だとすると、button要素内に透明の領域を‥‥、とかspanやdivなど親要素つけてそこに判定を‥‥、というよりはlabel要素使うのがマークアップとしては素直かな?と思いました。
発生する条件は、テキストフィールドなどでEnterキーやGoボタンなどを押下したときです。その場合、直接formに対してsubmitイベントが走るかと思いきや、フォーム内のsubmitボタンを探してクリックイベントを発火させていました。 (さらに…)