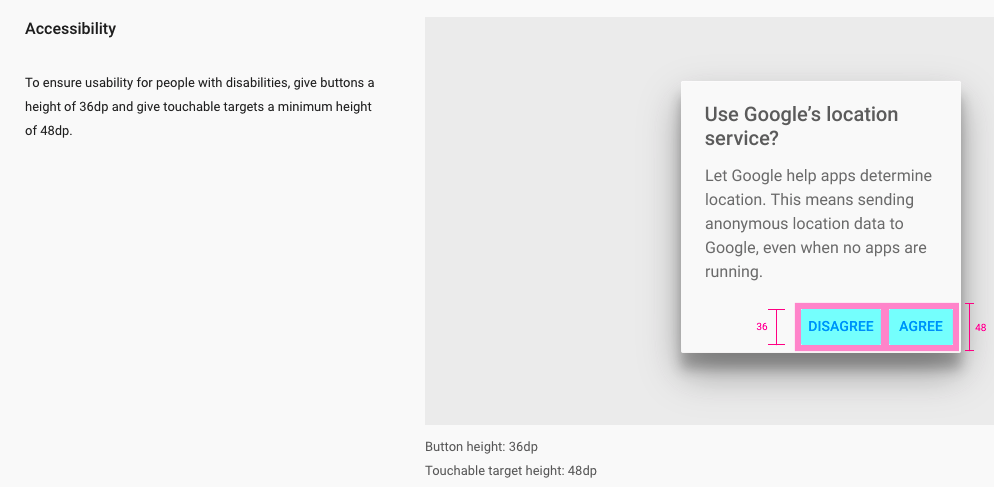
マテリアルデザインのスタイルガイドを見ていたら、ボタンの高さは36dpとあり、さらにクリッカブルな領域は48dpにするという記述を見つけました。
https://material.io/guidelines/components/buttons.html#buttons-style

だとすると、button要素内に透明の領域を‥‥、とかspanやdivなど親要素つけてそこに判定を‥‥、というよりはlabel要素使うのがマークアップとしては素直かな?と思いました。
さて、果たしてlabel要素はbuttonに使っていいんでしょうか?つー訳で仕様をチェックです。
https://html.spec.whatwg.org/multipage/forms.html#the-label-element
その中に「labelable elements」という記述があるので見てみましょう。
https://html.spec.whatwg.org/multipage/forms.html#category-label
Some elements, not all of them form-associated, are categorized as labelable elements. These are elements that can be associated with a
labelelement.
はい、buttonいました。ブラウザの実装を見てみる必要はありますが、仕様上は問題ないですね。
コメントを残す