Web Accessibility Advent Calendar 2016の14日目の記事です。
普段は受託でウェブサイトやウェブアプリケーションの制作を行っていますが、制作時には気をつけているつもりでも、やはり抜けもあります。余裕がなくなってくるとなおさらです。実際には実装屋のみでできる範囲には限界はありますが、それでも、実装屋でもなんとかなる範囲だけでもやろうと思った際に、コード書くときの心構えだけではなかなかうまく行きません。
そういった面において、Developer Toolsなどで一緒にチェックできるツールというのは、ひとつの助けになるだろうということで紹介します。
ちなみに公開しているサイトなどの継続的なチェックなどについては、Web Accessibility Advent Calendar 2016の12日目のWeb アクセシビリティ向け Node.js 製の自動チェックツールや DevTools 用の拡張機能など ::ハブろぐをご覧ください。今日紹介するツールもサラッと触れられています。
Accessibility Developer Tools
https://chrome.google.com/webstore/detail/accessibility-developer-t/fpkknkljclfencbdbgkenhalefipecmb
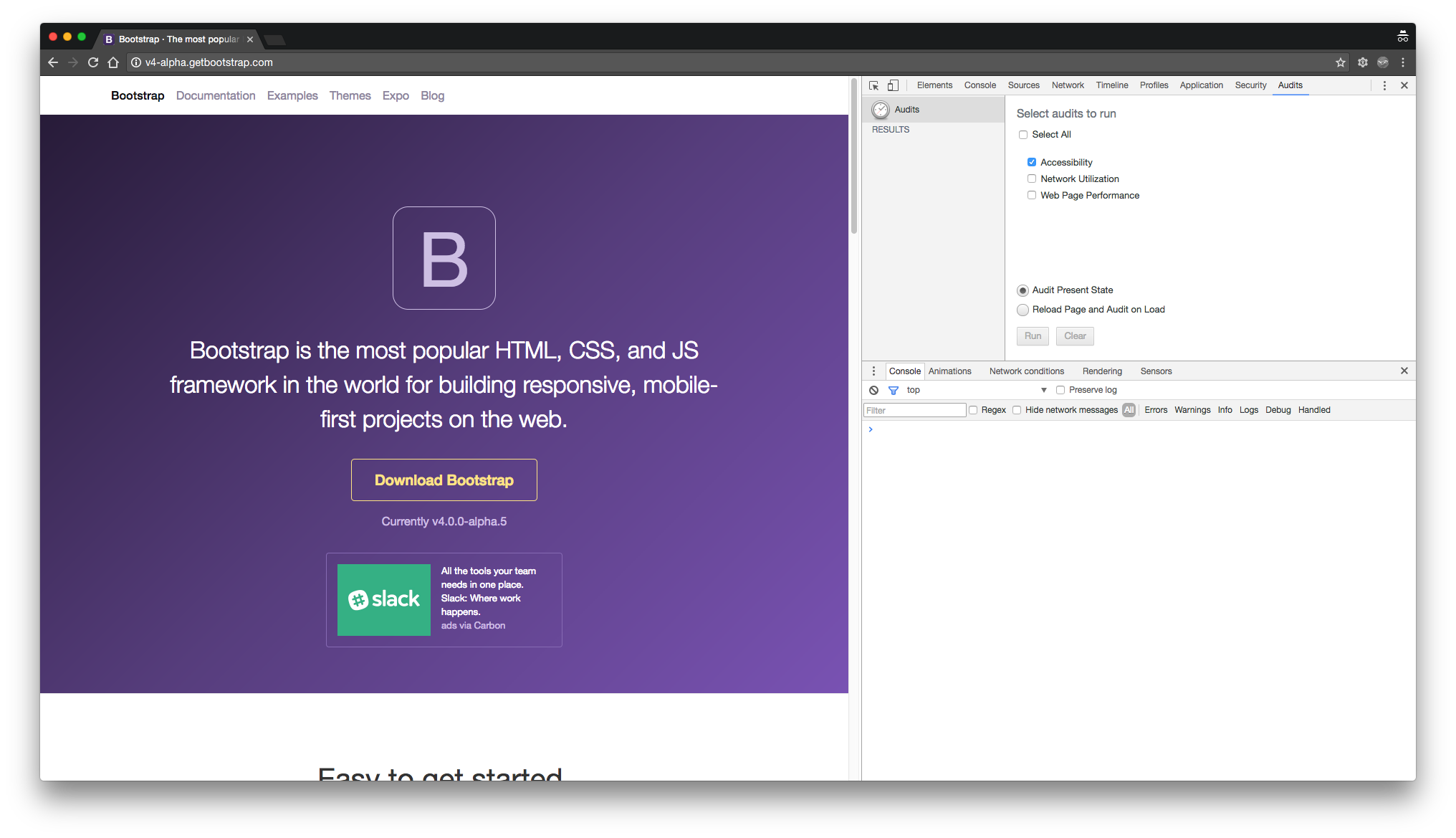
Google chromeのデベロッパーツールの「Audits」でのチェック時にアクセシビリティーのチェックも同時にしてくれるようになります。

Accessibilityにチェックを入れた状態でRunすると表示しているページについてチェックを行い、結果をれぽーとしてくれます。

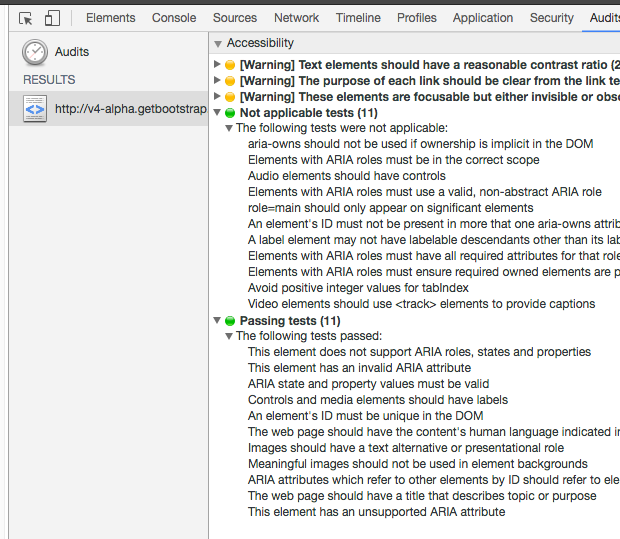
エラーや警告だけでなく、対象にならなかった項目や、パスした項目なども表示してくれるのは個人的にありがたいです。

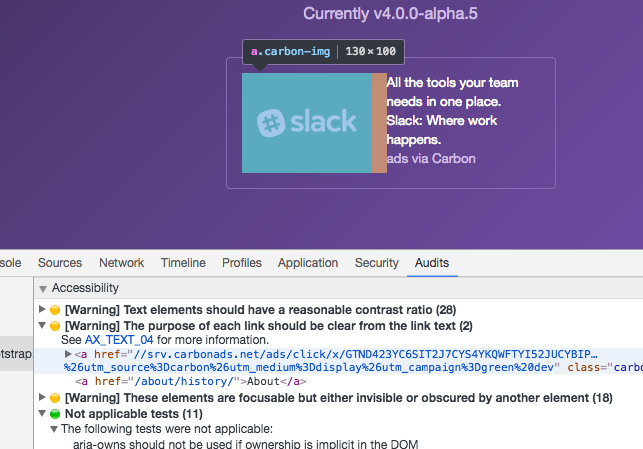
エラー、警告に関しては問題の箇所を特定するのも早くできます。
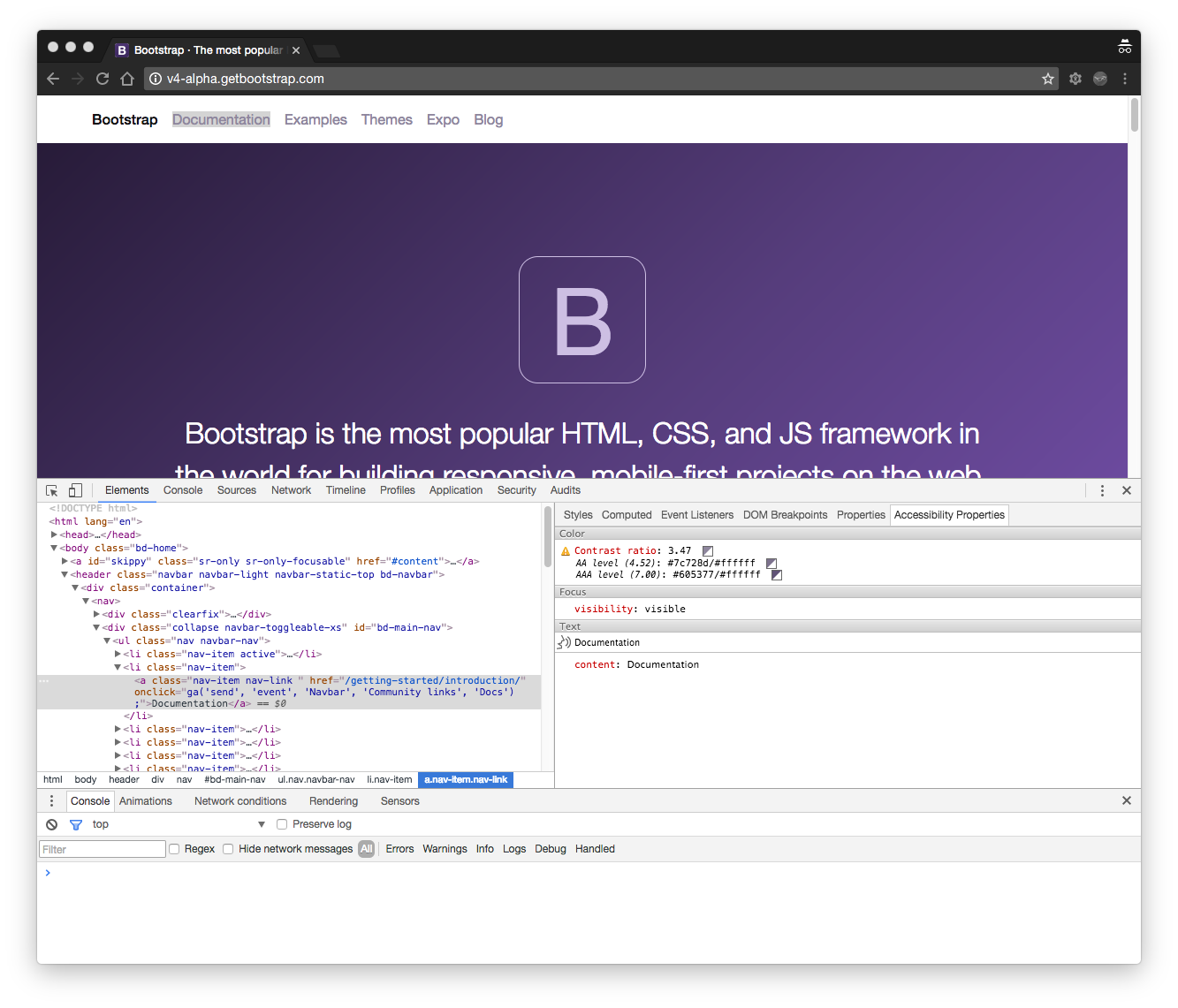
また、Elementsの画面でも「Accessibility Properties」というタブが追加され、各要素に対してのチェックも可能です。

Tota11y Plugin, from Khan Academy
tota11y – an accessibility visualization toolkit
ちょっと小洒落た感じのチェックツールです。インストール後、ツールバーでアイコンをクリックすると、ブラウザーのウィンドウの左下にメガネのボタンが出てきます。

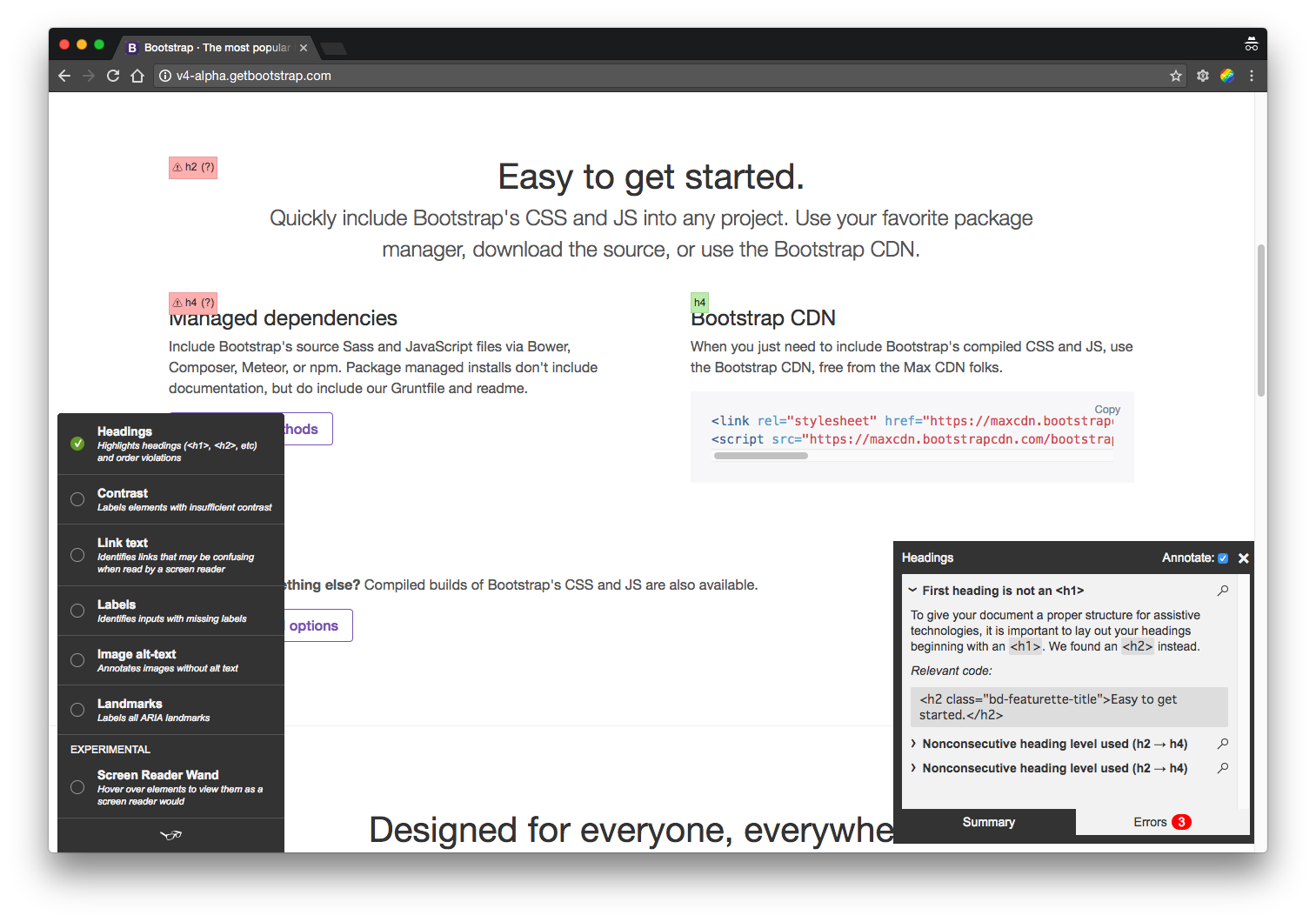
その状態で左下のボタンをクリックするとチェックできる項目が表示され、それぞれの項目をチェックしていきます。

エラーの項目があると右下にボックスが出て表示してくれます。
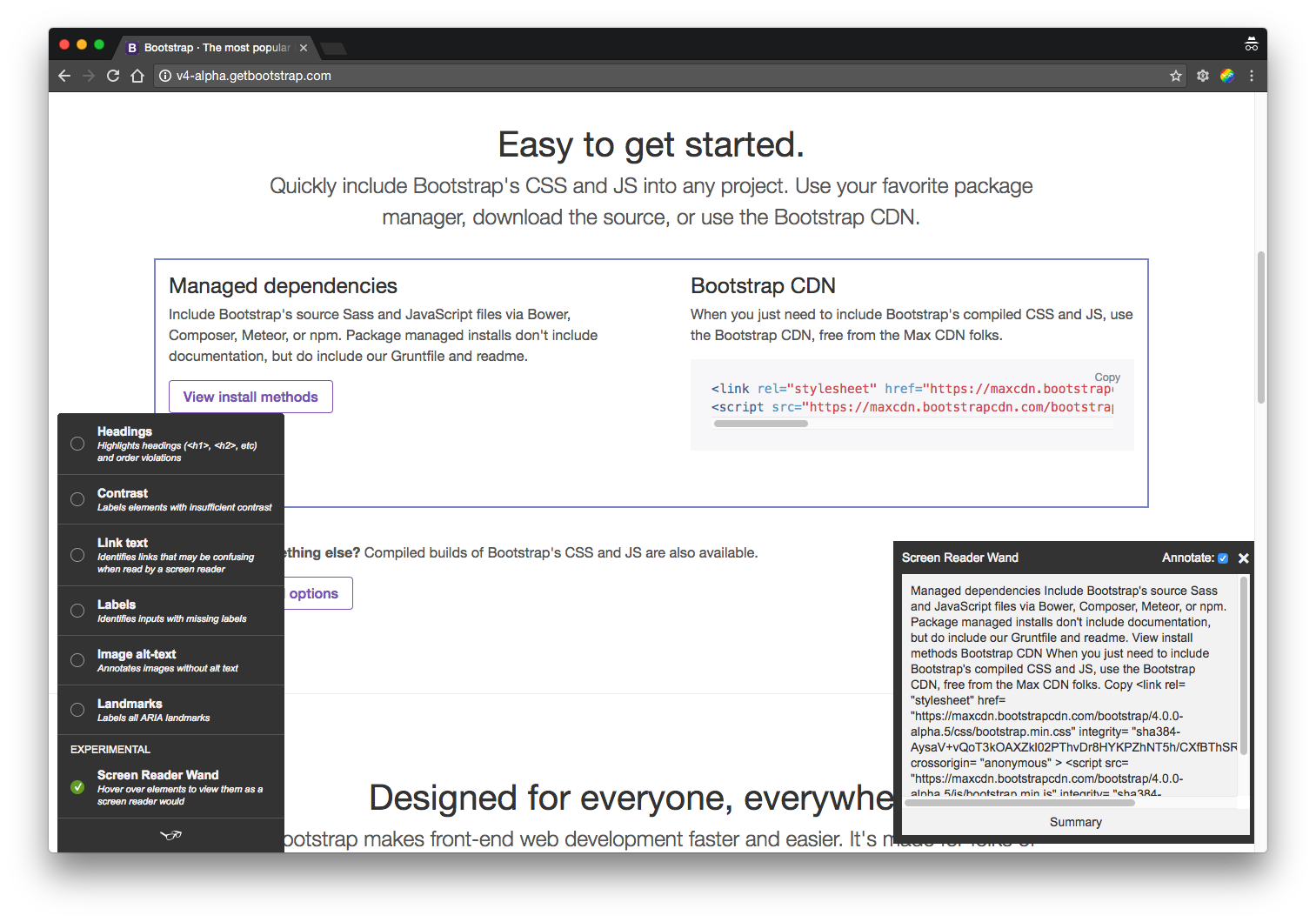
また、スクリーンリーダーがどのようにテキストを認識しているかも表示してくれます。

チェックしたい項目を選んで、問題があれば表示されるという形なので、Accessibility Developer Toolsとはまた違ったタイミングでチェックできます。
誰か教えてください
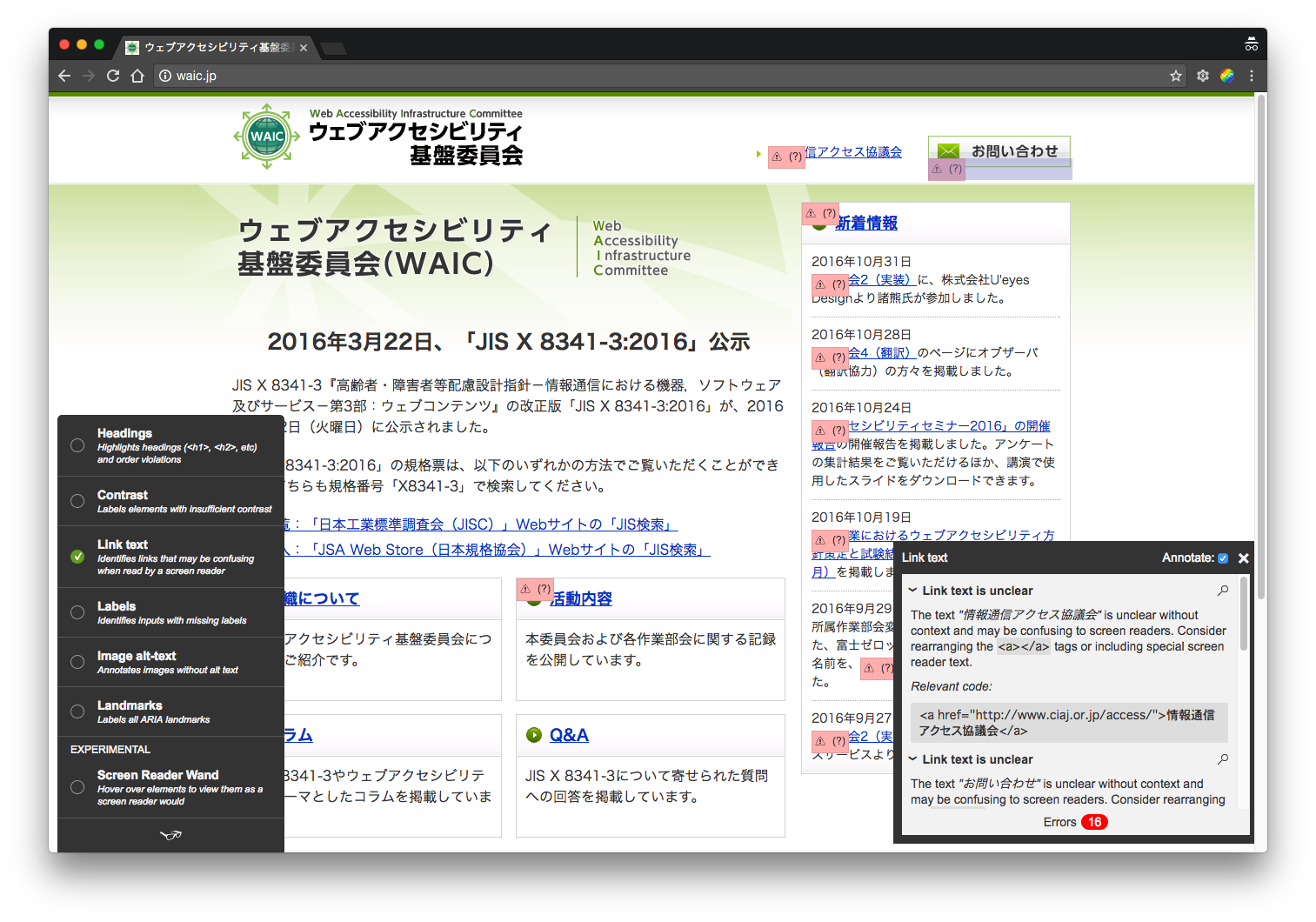
これらのツールで日本語のページをチェックしている時に問題がありまして‥‥

「Link text in unclear」つまりはリンクのテキストの意味がはっきりしていないというエラーなのですが、日本語のページの場合は全滅です。英語基準だと確かに意味分からないということなんですが、このあたり、日本語で判定したりするパッケージなどあるのでしょうか?

まあ、このあたりはツールに頼れないから気をつけましょう、でもいいのですが、日本語でも判定してくれる方法あれば教えてもらえるとうれしいです。
まとめ
アクセシビリティーについては、冒頭にも書きましたが、実装だけで担保できるものではありません。なのでこういったチェックツールでカバーできる部分は、はあくまでも一部ですが、こういったもので対応できる部分を対応しておくことは「当たり前」という感じになると、より質の良い仕事になるんじゃないかなと考えています。
「そこだけでもできるのか?」といざ問われれば、「できています!」と応えられるように今後も精進していきたい所存です。
コメントを残す