カテゴリー: ツール
-

-

「Google Meet のチャット保存し忘れてた」をちょっとケアするブラウザ拡張作りました
6月にClassiに入社してからはや2ヶ月が過ぎようとしています。 バックエンドはGraphQL/Go、フロン…
-

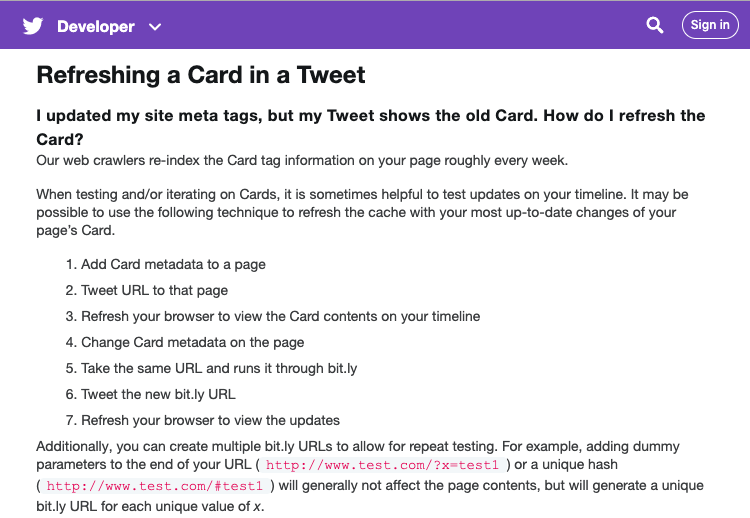
Twitter Cardsのキャッシュ更新の方法を整理
ちょっとオミカレの仕事でやったのでメモとしてまとめておきます。 Twitter Cards使うこと多いと思いま…
-

Facebookのリンクに付いてくるfbclidをカットするアドオン(Google Chrome / Firefox)
Facebookでシェアされているリンクにfbclid=*****がついてくるようになりましたが、何かと不便な…