
https://www.irasutoya.com/2014/04/blog-post_9667.html
いらすとやでランダムボタンを押して出てきたイラストで何か書くやつ、久々に。
でかわいい魔女さんのイラストを見て浮かんできた言葉は「魔女狩り」。んー、物騒。
(さらに…)
いらすとやでランダムボタンを押して出てきたイラストで何か書くやつ、久々に。
でかわいい魔女さんのイラストを見て浮かんできた言葉は「魔女狩り」。んー、物騒。
(さらに…)
特集の「はじめてのトラブルシューティング」に、寄稿しました。一緒に書いたのは、@yutailang0119さん、@soudai1025、@rukiadiaさんです。
(さらに…)
2020年に年が明けて公開しようと去年のうちから書いてましたが、東京事変のニュースですべてがぶっ飛んでしまい、仕事初め前に公開することにしました。椎名林檎もオリンピックでいろいろ忙しいだろうに、よくぞ決断してくれましたねー(事変の話はここまで)。
まあ、よく口にしてたのは「サイト(サービス)1つしか見てないのになんでこんなに忙しいの?」でした。受託をしていたときに、複数の案件を勧めていて忙しいのはそりゃそうだって感じなんですが、自社サービスの事業会社でも十分忙しかったなあ、という率直な感想です。
とはいえ、限度を超えるような残業や、休日に仕事するとかは許可取らないとダメですし、有給などの休暇も取らないと怒られちゃうとのことなので、密度高く働く必要があります。そのあたり、今年はもっと高めていかないとなと。
婚活パーティー、お見合いパーティーをまとめて検索【婚活・お見合いパーティーカレンダー – オミカレ】
2019年の前半は、インフラからビジュアルまで全面的なリニューアルに費やしたという感じでした。その中でチームとしての仕事の進め方や、良いプロダクトを目指すために何が必要か?ということを経験できたのは良かった。完璧な形にはなっているとは思いませんが、サービス同様にチームもより良くしていくための基盤になったと思います。
参考:オミカレのフルリニューアルの 裏側を全部見せます! – Speaker Deck
リニューアルしたサイトについては、「これで完璧」というはずもなく、より良くしていく作業を継続的に行っていますが、数字的には「もっと出したかったなあ」というのが現状です。CVRなどなど様々な数字がまだ伸びしろがあるだろ、という状態で2019年を過ごしたという感じです。
会社の陣容としては、比較的エンジニア勢の比重が強いかなというバランスで始まった2019年でしたが、終わるころにはマーケティングや企画を考える陣容が整ってきました。
基本的にはデベロッパーなので、いわゆる「作る」仕事を中心にやっていましたが、せっかく私よりもずっとスマートに出力の出るメンバーがいるので、本丸はそちらにお願いしてエクステリア的なところをエンジンぶん回して黒煙吹きながらやっていたという感じかな?
年の終わりの方には、エンジニア勢のリソースの管理をするようになりました。とはいえCTOの曽根がチームマネージメントをしてたので、10人に満たないメンバーで多重マネージメントは必要ない(と私は思っていた)ので、リソースの管理という「機能」に特化することを意識してやりました。ただ、「機能」に特化しすぎじゃないか?という意見があったことは記しておきます。
デベロッパーとして以外の部分では、マーケティングの方面など様々な場面で「いっちょかみ」をしていた感じです。オミカレという会社自体、まだ組織としては小さいので、セクショナリズムが出てくるのは弊害が大きいんじゃないかとズケズケやっていました。最後まで面倒見切るのがカッコいいし、責任を持っている人にはあまり良く見えてなかったかもしれませんが、議論や進行で目詰まりしているところをホイとやってきて通すのも大事なんじゃないかなと自分では思っていました。
企画的なこともやっていましたが、2019年の終わりの方にはそちらで経験のあるメンバーも増えてきたのでお願いしたら全然スピードが違っていて、もう、その辺りはお任せできるな、と思えたのは大きな収穫でした。
とりあえず、「もっと出したかったなあ」という数字を出すことが大事だと考えています。利益もちゃんと出ていますが、こんなもんじゃないという思いをちゃんと結果に出していきたい。それこそがオミカレよって、求めている人たちに出会いを提供できたという証になるので。
内部的には、マーケティングや企画のメンバーが充実してきているので、その出力を効率よくサービスに反映していくということが重要だと考えています。そのためにはみんなの意識や考え方、仕事の進め方を小さくだったり大きくだったり変えていく場面もありそうです。
あとは、2020年の抱負とお知らせ – そーだいなるらくがき帳にあるように曽根がオミカレを退職するので、「副社長としての曽根」「CTOとしての曽根」「エンジニアとしての曽根」「オミカレの一員として曽根」が担ってきたものをこれからのオミカレのメンバーで引き継いていく必要があります。場合によっては引き継がない(継げない)ものも出てくるかもしれませんが、後任を置かないということなので、みんなで分担していくことになるでしょう。個人的にはここからが(も)面白いと言うか腕の見せ所だったんじゃないかな?という曽根に対する思いもありますが、彼の決断に至る経緯も理解できますし、何よりもう決断していることなので綺麗サッパリ受け入れて、その後のことをしっかりやることが送り出す立場としてできることです。
とりあえず、はっきりとやることは、
というのがあるので、それを主体にやっていきます。
それ以外には、
といったことがあります。
あんまり未来の自分のことについてちゃぶちゃぶ言う性格ではないのでこんな感じで。
相変わらずありがたいことに、登壇の機会を頂いていました。
岡山WEBクリエイターズやimportant!といった以前からお世話になっていたコミュニティだけでなく、
といったところでお話する機会を得ることができたのはありがたかったです。
あと、okayama-jsを思いつきで復活したり、高円寺Devを立ち上げたりしました。
また、リーダブルな夜を継続することができて、「リーダブルな昼下がり」の開催ができました。
関わっていただいたみなさん、ありがとうございました。
心残りは、いろいろタイミングが揃わなかったりで、WordPressのコミュニティにほぼ出入りができなかったことでした。これはなんとかしたいところです。
ありがたいことに登壇についてはすでにお話をいくつか頂いているので、2020年も登壇していきますのでよろしくお願いします。
とりあえず強化ポイントは、「webクリエイターのための情報交換所」から改名した「ウェブクリエイターズニュース」でのイベントの登壇を増やしたいと、主催のゴトケンさんと目論んでいます。コミュニティ・イベントの主催をされている方はご検討いただければ幸いです。
長男の大学受験、次男の高校受験がこれから本番です。がんばれ。
4回目の年男です。体調管理ちゃんとしないと、ホンマに。
あと、iPhone11にしました。
遅くなって申し訳ありませんでした。Webパフォーマンス Advent Calendar 2019 – Qiitaの記事です
AdventCarendarに参加するということで、Catchpointでの計測を行って頂きました。
計測して頂くのはどのページにしようかと考えたんですが、弊社内で、アプリの紹介ページが重いという意見があり、せっかくの機会なのでそのページをということになりました。
で、竹洞さんに連絡したら、「そのページまでの動線で計測したほうが良い」と言って頂き、動線の中で一番ボリュームが多い、ログイン→マイページ→アプリ紹介ページという動線で計測して頂きました。この導線で見るというのが、当初とは別の課題の発見につながったので、なるほど、流石だと感動しました。
定時のチェックを行うのはPSIのスコアレベルなら行えますが(弊社は、定期的にPSIのAPIを利用してスコアを取得しています)この精度で見ることができないのでとてもありがたいです。
下は、First Contentful Paintの統計。実際の回線(今回はDoCoMo)やエミュレートした回線(ノイズが少ない)でのデータが見れています。

このようなウォーターフォールも15分ごとに見ることができます。

制作時にDevToolsでも確認できることはありますが、このように定期的に取れるのはこういうサービスでこそということですね。
ありがたいことに、ご意見頂きました。ざっとまとめると。
冒頭に書いたようにページに到達する導線で計測してもらって気づけた課題があります。
それは、ログイン→マイページの動線でのサーバー待機時間についてでした。

という流れが1.5秒近くかかっていました。
言われてみれば確かにという問題ではあるんですが、改善ポイントとしてピックアップすべき事象ですね。
普段から竹洞さんの情報を見ている立場ですが、このような形でやりとりさせて頂きありがとうございました。これからも参考にさせていただいて、少しずつでもサービスの改善に努めていきます。

大都会岡山 Advent Calendar 2019 – Adventarの11日分です。遅れてすんません。
今週の土曜日、2019年12月14日に『第50回 岡山WEBクリエイターズ「年末スペシャル2019」』が開催されます。書いてあるとおりで50回目なんですね。これは素直に大したものだと思っていますので、お祝いと宣伝を兼ねて投稿します。
ま、私も登壇するのですが。
私が細々と言わなくても、ちゃんと開催実績のページがあるのでそちらを。
2010年の4月が初開催なんですね。もうすぐ10周年じゃないですか。私も勉強会の主催を行うこともありますが、継続して長く続けることって本当に難しいんですよね。それを成し遂げているだけでも拍手を送りたいです。
西日本のなかでもそれなりに歴史と実績のあるコミュニティとなっていて、岡山以外の人も参加しているのもとてもすごいことだと思います。
主催しているのは後藤さんです。後藤さんあってこその岡山WEBクリエイターズです。
後藤さん自身、「継続は力なり」とよく口にしていますが、岡山WEBクリエイターズがこれだけ続いていることを見ても見事に「継続は力なり」を実践しているんだなと思います。
小さいことは気にしない(様に見せている)リーダーらしいリーダーだなあと見てて思いますね。
私自身もとても縁が深く、ホームと思っているコミュニティです。もともとは立ち上げ前に後藤さんから構想を聞いて「とても素晴らしいことだと思う、できることがあれば何でもするよ」と言ったことが始まりで、第2回から登壇しています。
ここから自己啓発セミナーの宣伝文句みたいなのになりますが、実際に得たので仕方がないんですよ。はい。
初期から付き合いのある人達とは一緒に成長していった感じですし、それ以降も最近に至るまでさまざまな人達と知り合うことができました。同じ会社働いた人もいましたし、仕事を一緒にやる人もいたり、それ以外も意見を交換したり、知見を共有できる人たちのいることのなんと心強いことか。
岡山WEBクリエイターズに登壇することからさまざまなチャンスを得ることができました。ここでの登壇がきっかけになって、CSS Niteでも登壇をするようになり、ほかのコミュニティでも登壇できるようになり、全国色んな所でお話できるようなりましたし、書籍の執筆にも加わったりしました。
そういったことが仕事や転職に効いてきたので、実益も伴ったチャンスを与えてもらいました。
とりあえず、「継続は力なり」ということで続けていってもらいたいですね。そこに参加している中でまた仲間が増えたりチャンスを得る人たちが増えていくといいなと思っています。
なにはともあれ50回目、おめでとうございます。

ちょっとオミカレの仕事でやったのでメモとしてまとめておきます。
Twitter Cards使うこと多いと思います。こんなやつですね。
いわゆるLP的な単発の場合、手でソースを書いたりするんですが、ちょいちょい間違えたりするじゃないですか、人類って(主語でかい)。
CDN使ってて間違えてそっち書いたりとか(Twitter Cardsに入れる画像はリンク先と同じドメインじゃないとダメというのを忘れがち)。あと純粋にURL間違えたりとか。
そこでTwitter Cardsに関連したmetaを直して、さて更新となるんですが、TwitterでCardの情報がキャッシュされているので、まあ、反映されない。
https://cards-dev.twitter.com/validator
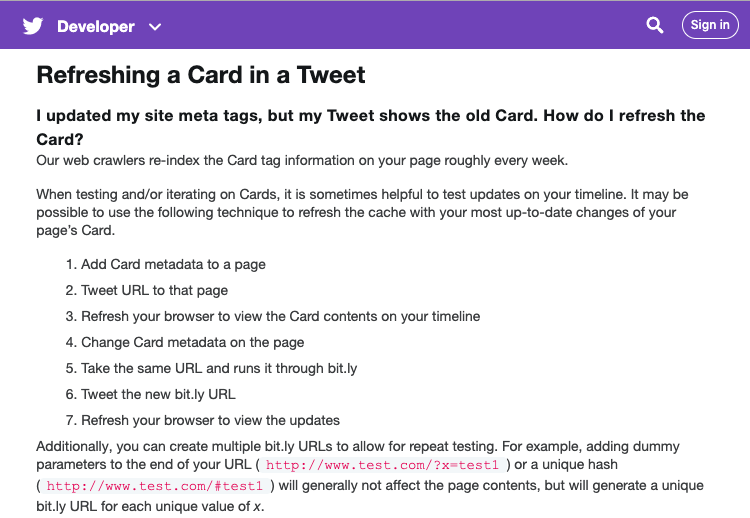
Card Validator通すとキャッシュクリアされるってよく言われていますが、まあ、されない。「それでしばらく待ちましょう」ってことなの?と思いつつも本家のドキュメント見ると書いてました。ちゃんと明記してました。
要は、bit.lyで対象のURLのショートURLを作成して、そのbit.lyで生成したURLをTweetすると、元URLのキャッシュも書き換えられるということなんですね。
実際にサクッとTwitter Cardsの内容が更新されたので今後はこれでサクサク行けそうです。やはり頼るべきは公式のドキュメントですね!
『男子ごはん』(岡山だと約2ヶ月遅れ)をよく見ている(というか毎週録画している)のですが、こないだ「チャーギョー特集」でした。チャーハンと餃子ですね。
で、そのときにやっていた「塩昆布と桜えびのチャーハン」を実際にやってみたらこれ美味しかったのでおすすめなんですが、本題はそれではありません。
チャーハン作るときに一つのバロメーターとして「パラパラ」があるじゃないですか。私もそこを結構気にしていて、ずっとチャーハンを作るときは「先にたまごかけご飯つくる」方式でした。
(さらに…)「リーダブルな夜」という勉強会を、澤田さん(が全体的に仕切ってくれていて、ほぼ名目上)と一緒に去年立ち上げました。で、次の勉強会を7月9日に行います。
テーマは「UDトーク」というアプリケーションです。
UDトーク | コミュニケーション支援・会話の見える化アプリ
この動画がわかりやすいかな?
このアプリケーションが最近、勉強会などで活躍しています。
メインのスクリーンの横にある、サブスクリーンがその「UDトーク」が提供している「文字起こし+英訳」です。
こんな感じで活躍していますが、このUDトークで「すごいなー」と思うのは
という基本的な機能だけでなく、
「すぐに修正できる」
というところではないか?と思っています。
シンプルに、音声を文字起こしするだけなら様々なツールがありますが、やはり100%の精度というわけにはいきません。それを参加している人がすぐに修正できるんですね。これは相当いいんじゃないかと。
このあたりの便利さと使い方がわかれば、勉強会だけでなく、ミーティングであったり、それこそ文字起こしなどでも使えるんじゃないかと思っています。
そのあたりが今回の勉強会に参加された人たちでいろいろ考えてみて、使い方が広がっていけば面白いのではないかと思っています。
もちろん、聴覚に障害のある人や他言語が母国語の人たちへの情報提供の助けになるのは当然ですが、
ということなどに利用できれば、とても便利じゃないかなと。一度体験してみませんか?ということで参加申し込みはこちらです(無料です)。

Facebookでシェアされているリンクにfbclid=*****がついてくるようになりましたが、何かと不便なので、カットするアドオン作りました。
クリック率が動きつける前から130%になりました。というお話。
アプリもやっているサービスであれば、大抵あると思われる、このストアへのリンク。

あ、言うまでも無いかもしれませんが、「婚活パーティー、お見合いパーティーをまとめて検索 – オミカレ」の話です。
(さらに…)