
maepon’s blog
-

人間の世界だと「ファーストペンギン」って大きなリターンがあるという前提が行間に入…
-

第55回 岡山ウェブクリエイターズでお話ししてきました #okaweb
55回ってすごいな。 お声がけいただいて第55回 岡山WEBクリエイターズ「差を…
-

「Okayama WordPress Meetup #10 | WordPressフルサイト編集入門:デフォルトテーマで始めるサイト作り」をやります
2024/07/27(土) に倉敷物語館 多目的ホール で行います。 Okaya…
-
IME変換の確定のエンターキーで困るときの解決法案
直近Google Meetで困ってます。日本語変換して確定の時に押すEnterキ…
-
見ているページのマークダウンリンクをプロンプトに出すブックマークレット
どこかに書いた気がするけど、ブラウザやプロファイルが新しくなる度に探すので貼って…
-
ブックマークレットの配布って難しい
仕事しているとメインで対象としているシステム以外にも「これがあると便利ですよね?…
-

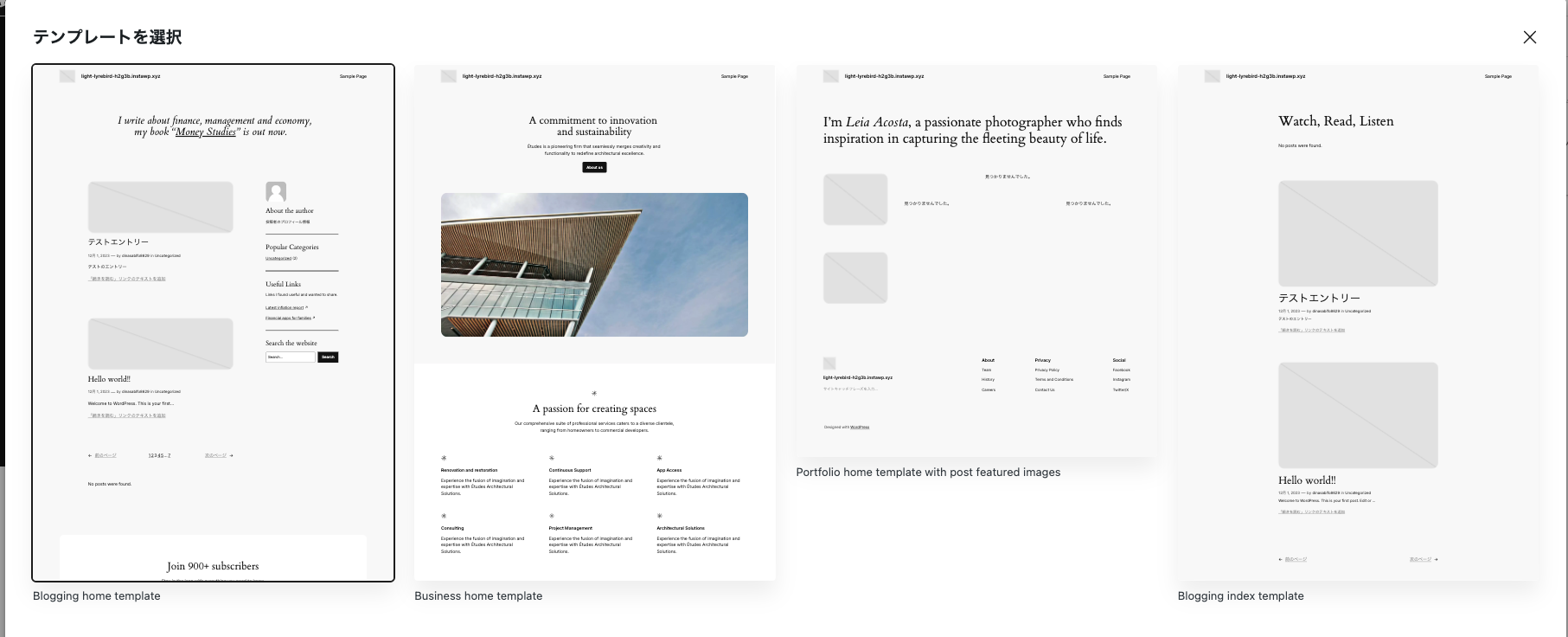
Twenty Twenty-Four テーマだとコーポレートサイトみたいなっちゃう!からのブログっぽくするための設定変更メモ
このブログはWordPressです。 ベタにシンプルなブログなので、バージョンア…
-

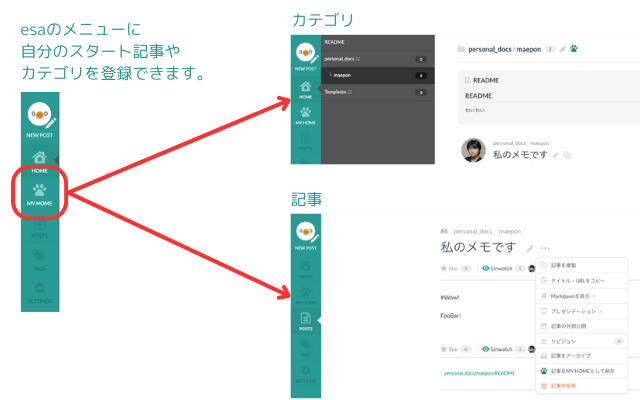
esaをちょびっと便利に使う拡張機能を作りました
esa.ioは、チームでの知識共有を目的としたドキュメント作成・管理ツールです。…
-

「Google Meet のチャット保存し忘れてた」をちょっとケアするブラウザ拡張作りました
6月にClassiに入社してからはや2ヶ月が過ぎようとしています。 バックエンド…
-
岡山県で街区が集中しているところ(テクテクライフ)
大都会岡山 Advent Calendar 2020 – Adven…